When designing your website or web application, you often start with a design tool like Figma. Figma offers a flexible and dynamic platform to create engaging and visually appealing user interfaces. However, once the design is ready, the next step often involves converting the design into a working HTML code, also known as exporting Figma to HTML.
This step might seem daunting, especially for those who aren’t familiar with coding. Fortunately, there are effective tools and techniques to streamline this process.

In this article, we will walk you through the process of exporting Figma to HTML, and recommend a cutting-edge tool that simplifies the conversion process: Siter.io.
Before making any updates or changes, always check if “is website down” or operating smoothly to ensure users have uninterrupted access.
Traditional Way of Converting Figma to HTML
Typically, the conversion of Figma to HTML involves a manual process that can be summarized in the following steps:
- Analyzing the Figma design: The developer first reviews the design to understand the layout, the elements involved, and their behavior.
- Creating an HTML file: The developer then creates a blank HTML file to start translating the Figma design into code.
- Coding the Layout: This step involves creating the main structure of the webpage using HTML tags.
- Adding CSS: Once the structure is set, the developer incorporates CSS (Cascading Style Sheets) to mirror the design elements present in the Figma design, including color schemes, fonts, margins, and padding.
- Incorporating Interactions: JavaScript is added to incorporate any interactivity included in the design, such as buttons, forms, or animations.
- Review and Refinement: The developer compares the coded webpage with the original Figma design, making adjustments as necessary to ensure an accurate translation.
This manual process, while effective, requires a deep understanding of HTML, CSS, and JavaScript. It also takes considerable time and effort to replicate every design detail accurately.
Introducing Siter.io: Figma to HTML Conversion in One Click

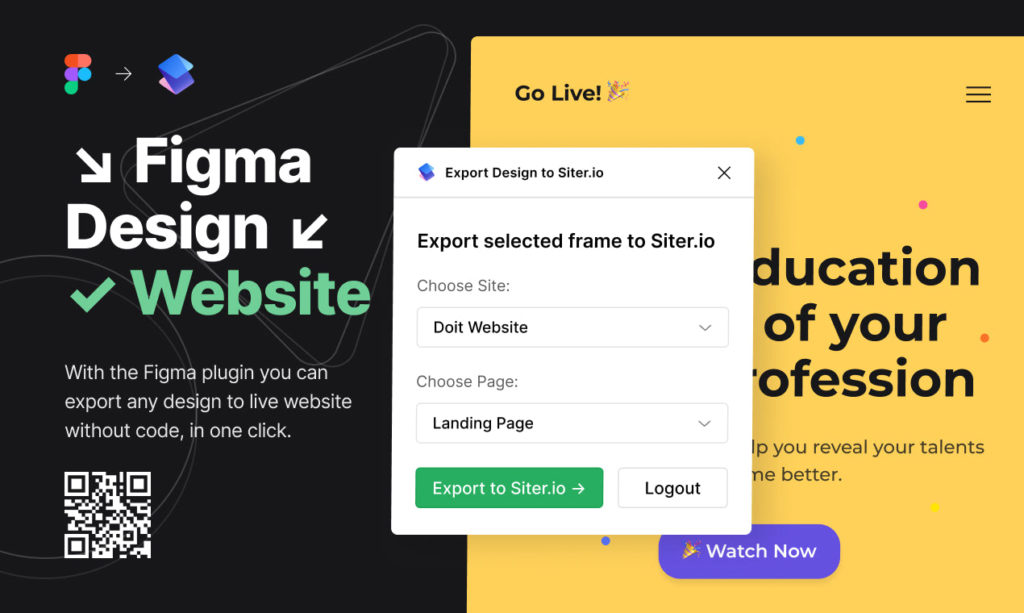
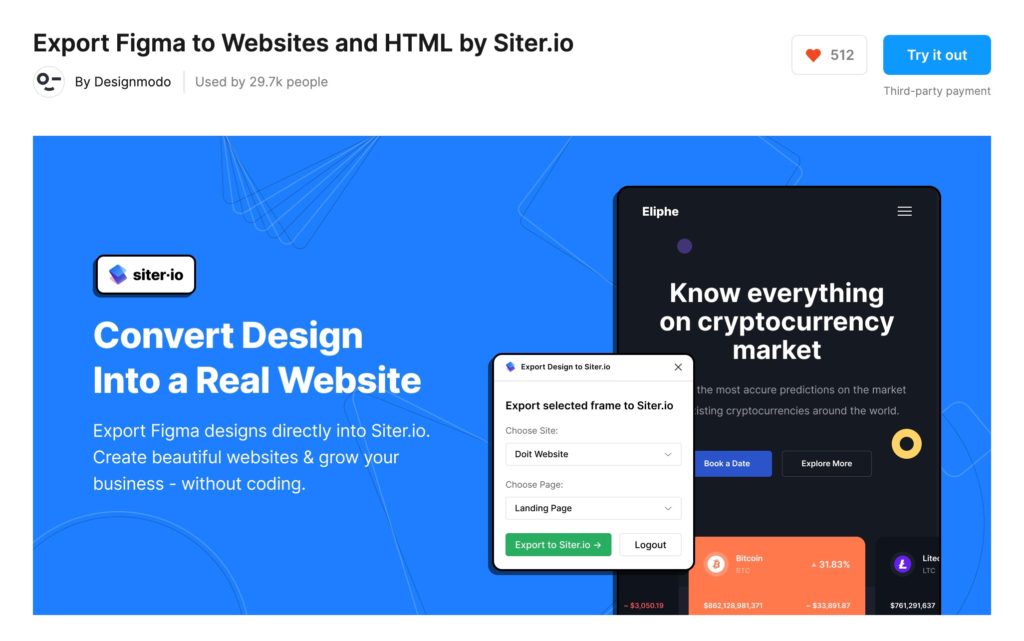
For those who want to expedite the process of converting Figma to HTML, a breakthrough solution is now available in the form of the Siter.io plugin. This powerful tool allows users to transform Figma designs into fully functioning HTML websites in just one click. This revolutionary functionality sets Siter.io apart as the best plugin to convert Figma to HTML.
Siter.io seamlessly integrates with Figma, allowing you to directly export your designs into high-quality, web-ready HTML and CSS code. This eliminates the time-consuming process of manual coding, making it an ideal solution for designers and developers alike.
Here is a brief rundown of how to use Siter.io:
- Install the Siter.io plugin: Visit the Figma community page and search for “Siter.io”. Click “Install” to add the plugin to your Figma workspace.
- Select the design to export: Open your Figma design and select the specific frames you wish to export.
- Launch the Siter.io plugin: Navigate to the plugin section within Figma and select the Siter.io plugin.
- Export your design: Click the “Export” button in the Siter.io plugin. Your design will be instantly converted into clean, semantic HTML and CSS code.
- Access your HTML files: You can now download and use your HTML files as required for your website or web application.
We also recommend the Figma email template. It’s a versatile and user-friendly option that allows you to create stunning, responsive emails with ease. Whether you’re working on a newsletter, a promotional campaign, or transactional emails, these templates offer the flexibility to customize every aspect to fit your brand perfectly. Plus, with Figma’s collaborative features, you can easily work with your team in real-time to ensure the final product meets everyone’s expectations.
Conclusion
The transformation of Figma to HTML can be a complex process. However, with tools like Siter.io, you can conveniently bypass the challenges associated with manual coding. Siter.io’s ability to convert Figma to HTML with a single click offers unprecedented convenience, making it our top recommendation for Figma to HTML conversion.
How to Exporting Figma Designs to HTML
Q1: What is Figma?
A1: Figma is a cloud-based design tool known for its collaborative interface. It’s used for designing user interfaces (UI) and user experiences (UX), offering tools for creating wireframes, prototypes, and more.
Q2: What is Siter.io?
A2: Siter.io is a powerful Figma plugin that instantly converts Figma designs into responsive websites and HTML/CSS code. It’s known for its one-click conversion feature and its ability to retain the high fidelity of the original Figma design.
Q3: How do I install the Siter.io plugin on Figma?
A3: You can install Siter.io from the Figma Community. Simply search for the Siter.io plugin and click “Install”. Once installed, it can be accessed from the plugins section within Figma.
Q4: Can I export Figma design to HTML without using any plugin?
A4: While Figma doesn’t have a built-in tool for exporting designs directly to HTML, you can manually recreate the design using HTML/CSS. However, this can be time-consuming and may not result in a pixel-perfect representation of your design. Using a plugin like Siter.io automates this process, ensuring accuracy and saving time.
Q5: Is the Siter.io plugin free to use?
A5: Siter.io offers both free and premium plans. The free version offers basic features, while the premium plan unlocks more advanced options for conversion and export. Please visit their official website for the most up-to-date pricing information.
Q6: Does Siter.io support responsive design?
A6: Yes, Siter.io supports responsive design. This ensures your website will look great on all devices, regardless of screen size.
Q7: Does Siter.io support interactive elements in the Figma design?
A7: Yes, Siter.io supports interactive elements like buttons, forms, and more. This means you can create interactive prototypes directly in Figma and then export them to HTML with the same interactivity intact.
Q8: Can I use Siter.io if I am not a developer?
A8: Absolutely! Siter.io is designed to be user-friendly and does not require any prior coding knowledge. This makes it a great tool for designers who want to convert their designs into functional websites without having to write any code.