As the vibrant month of June unfolds, web developers focusing on HTML and CSS have the perfect opportunity to showcase their skills through engaging newsletter designs. This period, rich in colors and activities, provides ample inspiration for creating newsletters that not only look great but also connect and communicate effectively with audiences. Here are some extended ideas and practical tips to enhance your June newsletter projects using HTML and CSS.
1. Embracing Summer Themes with CSS
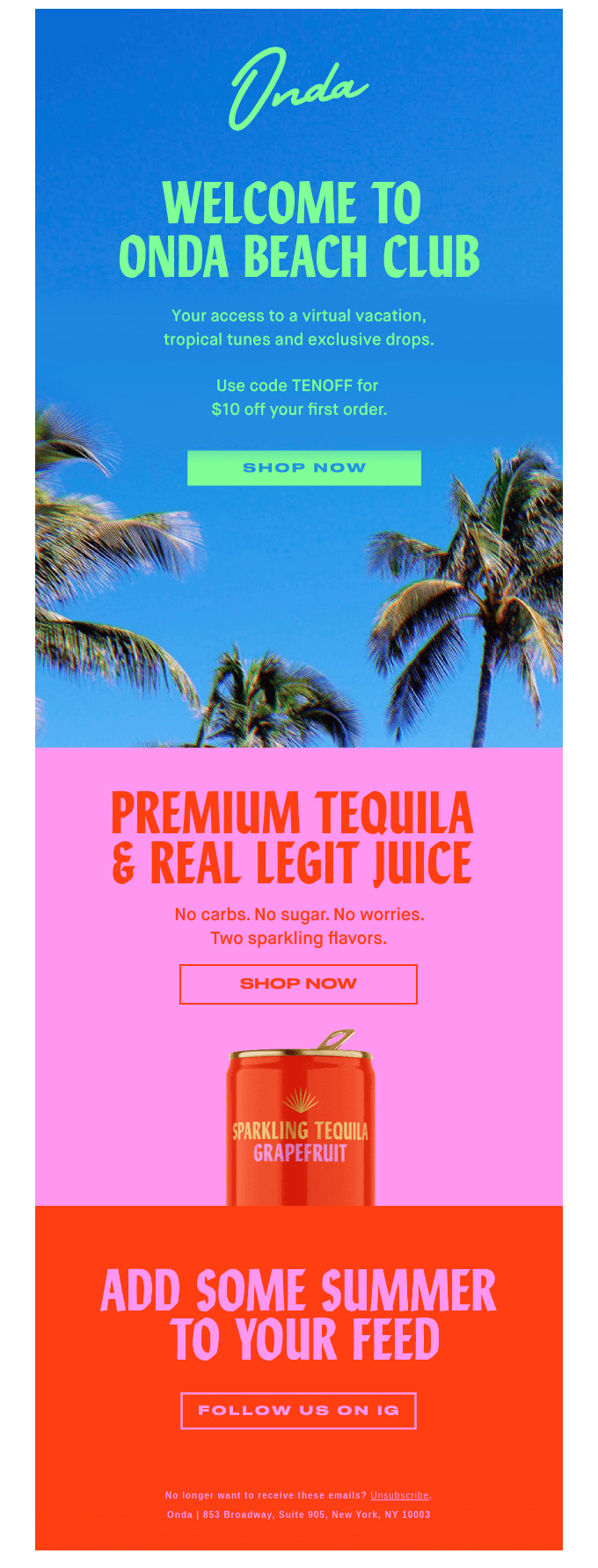
Use CSS to inject lively summer colors into your designs. Think about incorporating hues of blue, green, and yellow to reflect beach, forest, and sunny day themes. Use CSS gradients to create vibrant backgrounds or highlight sections of your newsletter.
2. Responsive Design for Optimal Viewing
Ensure your newsletter designs are responsive, looking good and functioning well on both desktops and mobile devices. Utilize media queries in CSS to adjust layouts, fonts, and images based on different screen sizes.
3. Interactive Elements for Increased Engagement
Utilize HTML and CSS to create interactive elements like hover effects on buttons or images, which increase user interaction and engagement. Consider adding collapsible sections for FAQs or summer tips to keep the email compact and organized.

4. Utilizing Web Fonts and Icons
Incorporate web fonts and icons to enhance the readability and aesthetic of your newsletter. Use web-safe fonts and ensure backup fonts are in place in case your first choice isn’t available on the user’s device.
5. Creating a Visual Hierarchy with CSS
Establish a clear visual hierarchy using CSS, making your newsletter easy to scan and read. Differentiate your headers, subheaders, and body text with varying font sizes, weights, and colors.

6. CSS Transitions for Subtle Animations
Introduce subtle animations using CSS transitions to make your newsletter more dynamic and engaging. Animate elements like buttons or links to gently change color or size when hovered over, creating a smooth visual effect.
7. Custom Illustrations and Backgrounds
Add custom illustrations or full-width backgrounds that can be easily created and manipulated with CSS. This could include summer landscapes or abstract designs that add a unique touch to your newsletter.

8. Email Optimization for All Email Clients
Since different email clients render HTML and CSS differently, ensure your designs are optimized for all clients. This involves avoiding overly complex CSS and sticking to more universally supported properties and techniques.
9. Accessibility Considerations
Ensure your newsletters are accessible by using semantic HTML and adequate contrast ratios. For example, use <strong> or <em> tags for emphasis instead of just CSS, and ensure that all interactive elements are easily navigable with a keyboard.
10. Testing and Feedback Collection
Regularly test your newsletter on various devices and email clients, and gather feedback from users. This can help identify issues that may not have been evident during the development process and allows for continual improvement of the design.
FAQs for June Newsletter Development
Q: What are the best practices for email coding with HTML and CSS? A: Use inline CSS as much as possible because some email clients do not support external or internal stylesheets. Keep your HTML structure simple and your CSS inline to ensure maximum compatibility.
Q: How can I ensure my newsletter is accessible to all users? A: Use semantic HTML to structure your newsletter content, ensuring it is navigable by screen readers. Use ARIA roles and attributes where necessary and ensure sufficient contrast ratios between text and background for easy reading.
Q: What tools can help streamline the testing process for newsletters? A: Tools like Litmus and Email on Acid offer comprehensive testing across various email clients and devices. They simulate how your newsletter will look and function, allowing you to make necessary adjustments before sending.
In conclusion, June offers a wonderful canvas for web developers to practice and perfect their HTML and CSS skills in newsletter design. By embracing the seasonal themes, focusing on responsiveness, and enhancing engagement through interactive and visually appealing elements, developers can create memorable and effective newsletters that resonate well with their audiences.