Material Design has put down its roots pretty deeply, slowly but surely affecting not only mobile but also web sphere. Its purpose is straightforward and old as the hills – to make interfaces more intuitive, coherent and handy for users. However, its implementation is pretty spicy and sophisticated. The visual language that Google tries to create is not just a medium; it is a philosophy, and that is much more than just following the rules. You should be committed to the doctrine, sticking to it and finding answers to your questions in here. Every detail should comply with the tenets.
To make your path of embracing this ideology more smooth and beneficial we have prepared a list of helpful tools, resources, instruments and code snippets made for aficionados of Material Design.
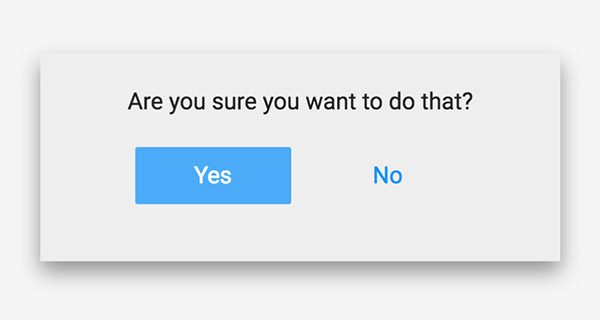
Material Flipside Button with animation

Material Flipside Button with animation. Be free to use this cool animation dialog that appears just after you click on the button.
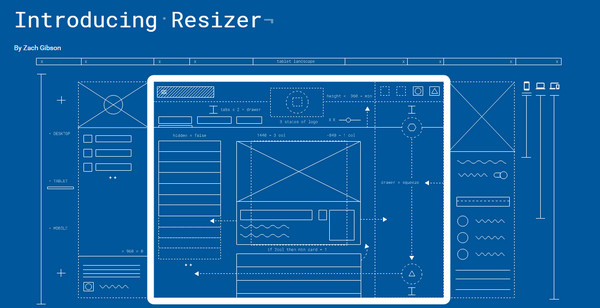
Resizer

Resizer is an online tool for checking interfaces on responsiveness and mobile friendliness. The interactive preview clearly demonstrates products across various breakpoints.
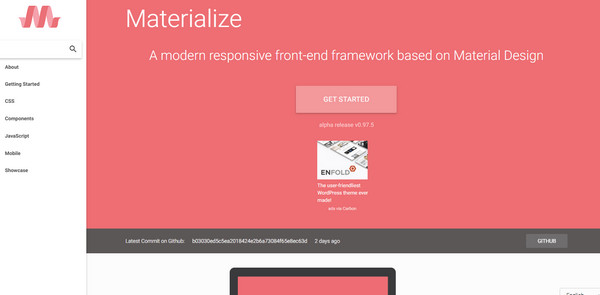
Materialize

Materialize is a framework for scaffolding beautiful front-ends inspired by Material Design. It comes with a ton of core components (including buttons, breadcrumbs, cards, forms, and navigations), JavaScript effects, mobile version and an in-depth guide.
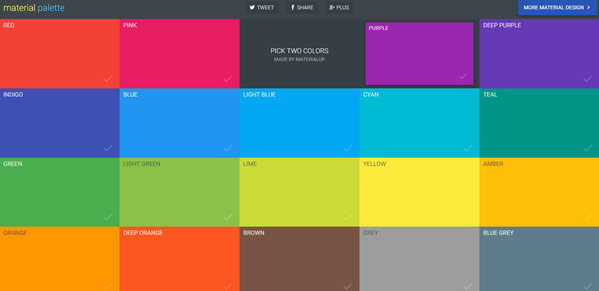
Material Palette
Material Palette is a generator of a harmonious yet vibrant and crisp color palettes. Choose two shades and the service will assemble the scheme, adding tones for accents, text, graphics and other details by itself. The result will be showcased on the window to the right and can be downloaded in several formats.
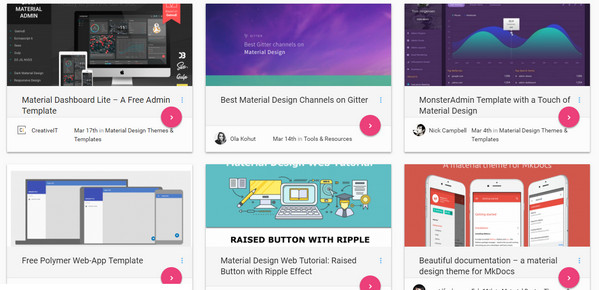
Material Design Blog

Material Design Blog is an online magazine that is centered around brand-new Google Design language. It collects helpful resources, tools, plugins, articles, showcases, code snippets and other useful stuff dedicated to this field under one roof.
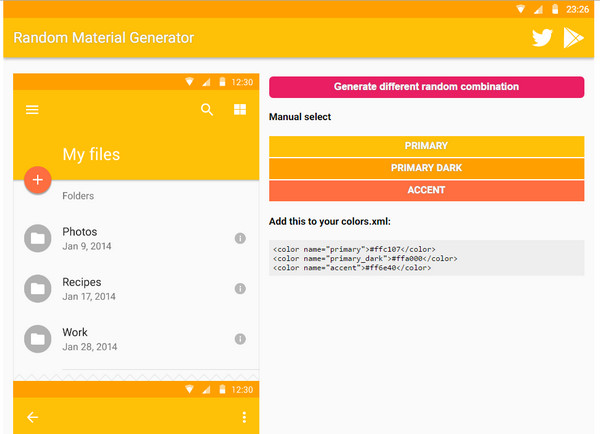
Random Material Generator

Random Material Generator is a composer for color schemes with a live preview. You do not have to pick up colors; the system will do everything by itself: just hit the CTA and enjoy the result.
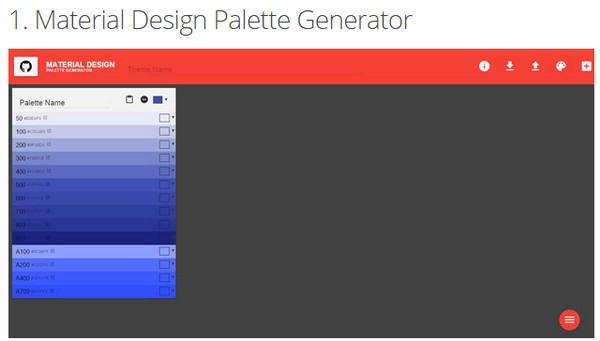
Material Design Color Palette Generator
For those of you who need more online tools for building color schemes inspired by Material Design, we have found a small collection of generators. Gavin has gathered ten useful instruments that assist in this matter.
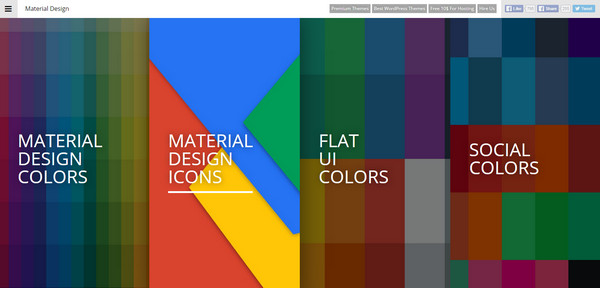
Material UI

Material UI is a portal that specializes in two main things: Flat Style and Material Design. Here you will find a vast color palette and a bulk of neatly crafted icons that are popular choices for interfaces that adhere to Google’s recommendations.
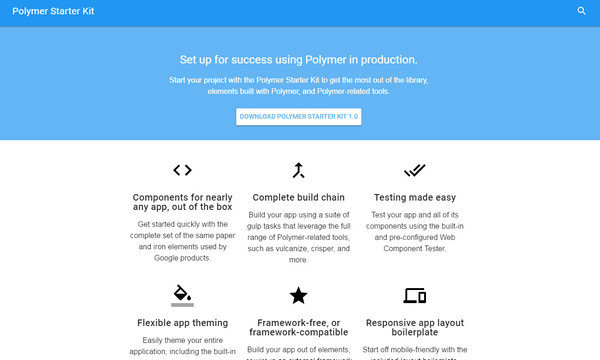
Polymer Starter Kit

Polymer Starter Kit is a fantastic project by Google that is created in support of Material Design. The library comprises components for crafting applications, covering such vital stuff as responsive layouts, flexible themes, testing instruments and much more.
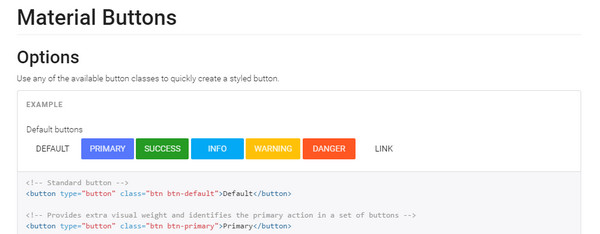
Bootstrap Material Design – Buttons

Sergey Kupletsky has created a list of classes that incorporate beautiful styled buttons to any interface quickly and efficiently. Each item is made on the basis of Bootstrap and complies with Material design rules. They are bright, clean and responsive.
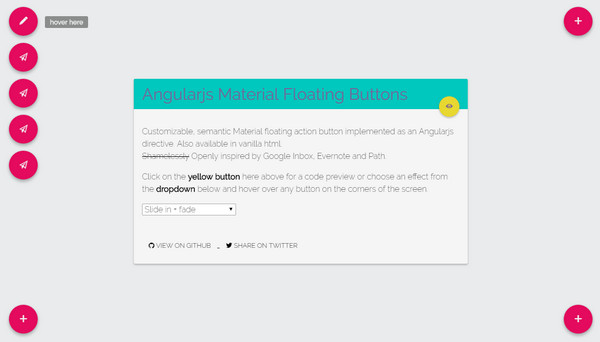
Angularjs Material floating button directive

The concept features four sleek floating action buttons. You can choose the effect for revealing submenu from three available options (slide in +fade, zoom in, fountain). To work the solution into your project, you need to copy the code, add it to your files and declare it whenever you need to.
Android Material Icon Generator
![]()
The instrument enables you to create lovely icons with a distinctive shadow and solid color backdrop. You can select the symbol from the collection or upload an SVG file. After that define such options as
- size and color of an icon;
- length, intensity and fading of a shadow;
- shape and tone of a background.
Voila, you are ready to download the result.
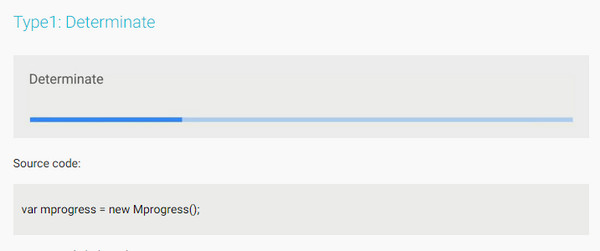
MProgress

MProgress is a small plugin that incorporates into projects linear extra slim and nifty progress bars inherent to Material Design interfaces. There are four versions that are powered by CSS and JavaScript.
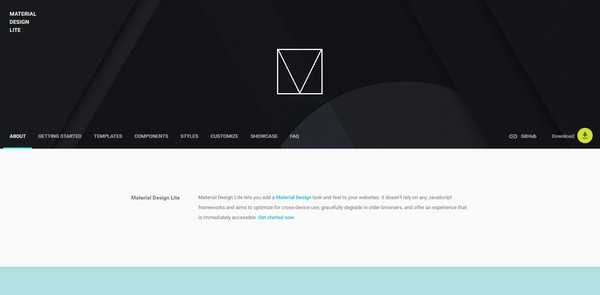
Material Design Lite

Material Design Lite is a starter kit for creating websites with Material Design flair. It is delivered with templates, standard components (including layouts, navigations, progress bars, toggles, tables and much more), styles for typography, icons, and some customization options.
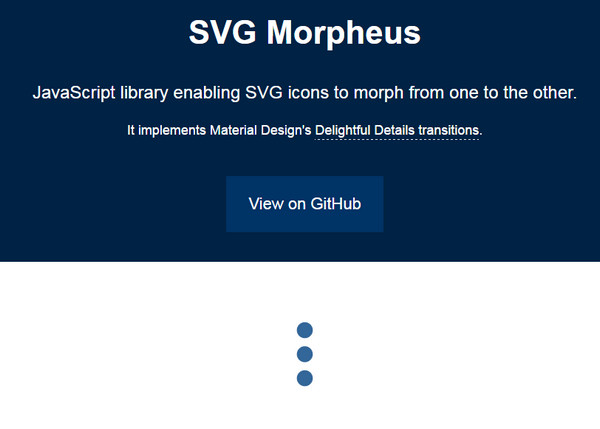
SVG Morpheus
SVG Morpheus is a JavaScript-based library that enriches transformation between one SVG to another one with delightful transitions borrowed from Material Design concepts. The small control center allows you to choose icon and specify the easing, duration and direction of rotation.
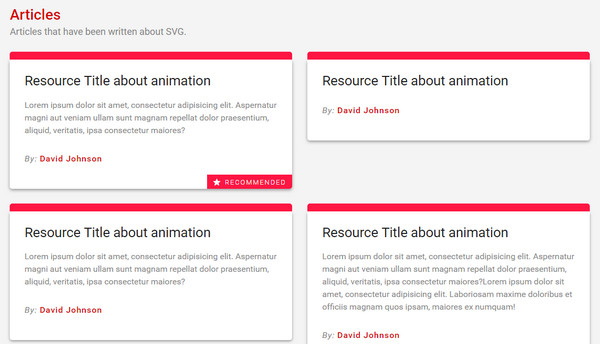
Material Design Cards

Vince Brown forms the alliance of Material Design and Cards layout and cements it with a generous amount of white space. The two-column blog-style structure dishes up the content in an elegant way, looking stylish and tidy.
Material Design Icons
![]()
This is a fast growing online collection of pictograms. They are available in several formats: SVG, Vector, Webfont, XAML, and CDN. The range varies from traditional editor symbols to unique transport signs.
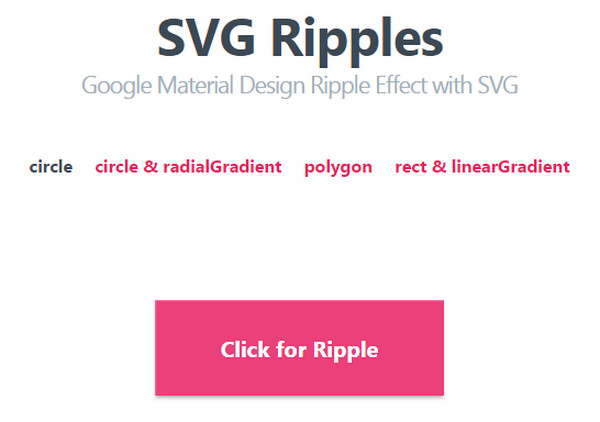
SVG Ripples

The tutorial walks you through a routine of constructing a replica of a ripple effect with radial action that is a characteristic trait of Google’s buttons. Combining the powers of SVG and GreenSock, Dennis Gaebel has crafted four different versions.
Material Design Iconic Font
Material Design Iconic Font is a Webfont that comprises a lot of icons. Not only is it suitable for Material Design projects but also for Bootstrap concepts. There are objects that fall into such categories as web applications, notifications, files, editors and much more.
Material Design for Bootstrap

Material Design for Bootstrap is a massive bundle of user interface elements. As the nameplate implies, it is made specifically for Bootstrap Foundation. It ships with more than three-hundred components, one thousand icons, CSS-based animations, helpers and much more. The free version comprises all the basic items, templates, and framework.
Conclusion
Although Material Design is a complex concept that affects numerous aspects of the interface, it can be effectively handled when you have useful assistants at your fingertips. The listed above tools let generate cohesive color schemes, build themes with trendy features such as FAB or buttons with a ripple effect, and even push boundaries by implementing principles in tandem with other popular instruments such as Bootstrap.