September is an ideal time to refresh your email campaigns, especially if you’re a web developer or email coder looking to enhance engagement and deliverability. With the back-to-school season, Labor Day, and the arrival of fall, there are plenty of opportunities to showcase your skills and create newsletters that captivate audiences.
This guide provides innovative ideas and examples to help you craft visually stunning and high-performing September newsletters.
Related Resource: September Newsletter Examples
1. Back-to-School Themed Emails
Idea: Develop email templates that target parents, students, or educators with back-to-school promotions. Use responsive design techniques to ensure your emails look great on all devices and leverage dynamic content to personalize offers based on user segments.
Example:
- Subject Line: “Get Ready for School: Exclusive Deals and Tips Inside!”
- Content: Create a modular email template that highlights different product categories, like school supplies, clothing, or tech gadgets, each with a unique call to action.
Pro Tip: Utilize media queries to adjust layout and font size for mobile users, ensuring a seamless experience across devices.

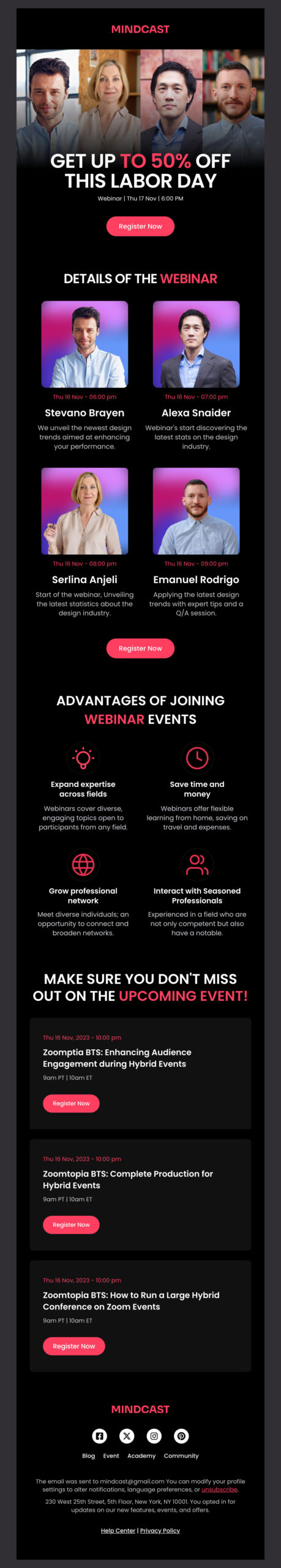
2. Labor Day Sales Campaigns
Idea: Take advantage of Labor Day by designing special sales emails. Incorporate countdown timers, animated GIFs, or interactive elements to create a sense of urgency and excitement.
Example:
- Subject Line: “Labor Day Sale: Last Chance for Big Savings!”
- Content: Implement a hero image with a countdown timer overlaid, followed by product showcases that update dynamically based on the user’s browsing history or past purchases.
Pro Tip: Use bulletproof buttons and fallback fonts to maintain visual integrity, even when images are disabled or not fully loaded.
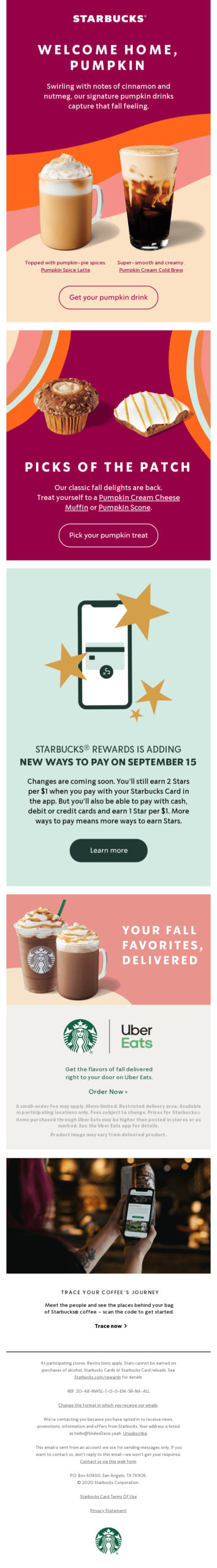
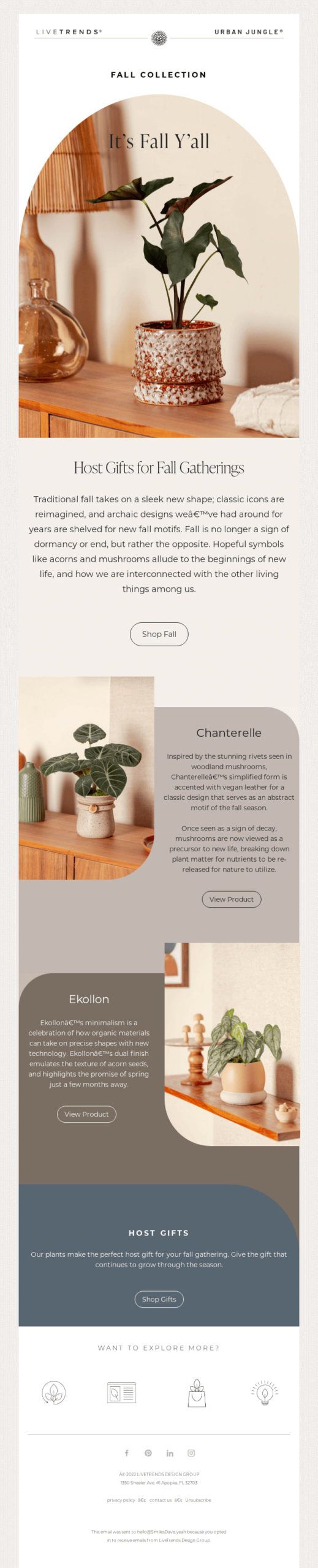
3. Fall Collection Launch Announcements
Idea: Announce new fall collections or product launches with visually engaging email designs. Focus on creating a mood with seasonal color palettes, background images, and typography that reflects the cozy fall atmosphere.

Example:
- Subject Line: “Introducing Our Fall Collection: Shop Now!”
- Content: Feature a grid layout to showcase new products with rollover effects for more detailed views or quick add-to-cart functionality.
Pro Tip: Optimize image sizes and use lazy loading to improve load times, especially for image-heavy emails.
4. Seasonal Tips and How-Tos for Developers
Idea: Share valuable tips or how-tos that are relevant to the fall season, such as coding best practices, design trends, or updates on email standards. This content not only provides value but also establishes you as a thought leader in the industry.
Example:
- Subject Line: “Fall Into Better Coding: Tips and Tricks for September”
- Content: Create a newsletter that includes a section for coding tips, links to helpful articles or tutorials, and a showcase of your latest projects.
Pro Tip: Include interactive elements like accordions or tabs to organize content and make the email more engaging without overwhelming the reader.
5. Showcasing Charity and Community Work
Idea: Highlight your brand’s involvement in charity or community projects. Use this opportunity to showcase your coding skills by incorporating interactive elements that encourage donations or participation.

Example:
- Subject Line: “Join Us in Giving Back This September”
- Content: Develop an interactive map or a progress bar that visually represents the impact of donations, encouraging readers to contribute.
Pro Tip: Ensure that all interactive elements degrade gracefully in email clients that don’t fully support them, maintaining a functional and informative email for all users.
6. September-Themed Contests or Giveaways
Idea: Engage your audience with a contest or giveaway. Develop a custom landing page for the contest that integrates seamlessly with the email, using consistent branding and design elements.
Example:
- Subject Line: “Enter Our September Giveaway: Win Exclusive Prizes!”
- Content: Use a two-step opt-in form within the email to capture entries, reducing friction and increasing participation.
Pro Tip: Employ A/B testing to determine the most effective subject lines, CTAs, and design elements for maximizing engagement.
7. Customer Appreciation Emails with a Technical Edge
Idea: September is a great time to show appreciation to your clients or subscribers. Use this opportunity to showcase advanced email techniques, such as personalized video embeds, dynamic content, or AMP for Email.
Example:
- Subject Line: “A Special Thank You from [Your Brand]: Exclusive Offer Inside!”
- Content: Create a personalized email that dynamically pulls in the recipient’s name, recent purchase history, or loyalty status, offering a tailored discount or gift.
Pro Tip: Ensure compatibility across email clients by providing fallback content or alternate versions for elements that may not be universally supported.
Conclusion
With these September newsletter ideas and examples tailored specifically for web developers and email coders, you can craft emails that not only look great but also perform exceptionally well. By focusing on responsive design, interactive elements, and personalization, you can enhance user experience and drive better results.