Promotional websites and landing pages key in the conversion of visitors into clients and users. A high-quality design can be a cornerstone to the improvement of sales figures and take your products into a Centre-stage.
Slides Framework is a sequence of templates used for generation of single-page animated layouts. The package includes various components, for instance, all HTML/CSS/jQuery source codes and PSD/Sketch files for website designers.
So far this site is one of the most exhaustive frameworks used for creating a landing page with style. From this post, you will find an overview of the Slides Framework elaborating how it works and how it can be applied to your design projects.
This is how you begin.

The Slides download pack includes a simplified tutorial that takes beginners through the whole process. It is referred to our first steps; they guide you through the initial steps of creating a website from Slides Framework.
There is an eight-minute video of Desigmondo on YouTube that explains the setup process. If you want to see how it visually works, then feel free to check it out.
One good thing about Slides is that everything is easily customized on your web browser. A setup wizard is created to guide you through the whole process, in the end; it compiles everything into a .zip file. These features allow anyone to create a Slides template, download the source code, and the upload it direct to a web server. It is that simple!
Every setup pack has the following folders:
- Assets contain all the image media required for individual slides
- Library has, slides, code snippets for panels, and custom navigation
- CSS for all CSS resources
- JS for the jQuery library and all plugins
- Template offer a pre-built variations of the layout for different project ideas

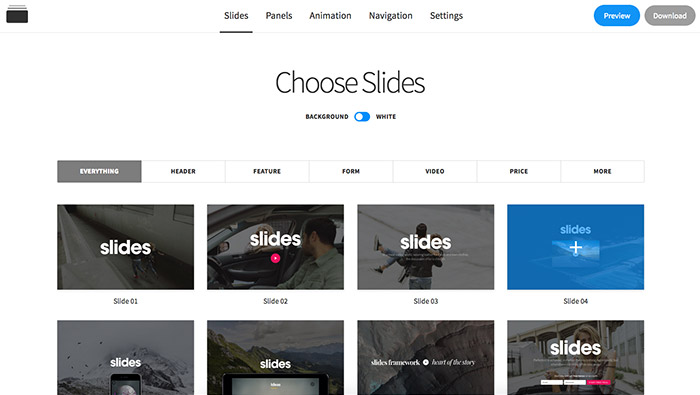
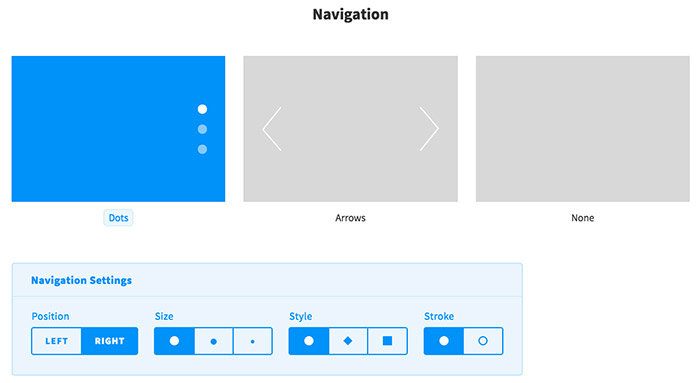
The template generator gives you an easy time to select your desired custom values basing on how you would like your layout to behave. You can also choose variations of image/video background, text placement and even animations between the slides.
In case you are having trouble with the generator, always visit the Slides manual found online. This service is only limited to those users who pay for Slides framework. However, it teaches you everything you need to know.
Inspiring Slides Features
I am so impressed with how snappy and quick the framework works. Regardless of the browser, you are using, it all looks like Slides is the current landing page we all have been longing for decades.
The framework itself contains 100 different slides to choose from, and you can as well customize them for your needs. One slide can be combined with another to come up with one consistent layout design. This gives a web designer a range of options when coming up with new Slides layout.
Moreover, all the icons and fonts in the Slides Framework are free to use any template you create. Such features allow designers to customize a design in Photoshop or sketch with an aim of handling their ideas off to developers.
The primary purpose of Slides Framework is to save time during development when crafting animated landing pages. A single license can be used for unlimited websites which are an advantage for freelancers or creative agencies working with multiple clients who have different sets of demands on how their product should be designed.
For more information, kindly visit FAQ page which has a good response to most of the questions asked about how Slide operates.
High Demand Pre-Built Templates
Pre-built in templates is the best option when you want to save time with Slides. These templates come in a wide range of designs for example; background videos, and Apple operating system landing pages.
The Slides Templates video gives you a very nice glimpse into the various options. Any individual who buys a Slides framework has an option of choosing between customizing one of the eleven quick-start templates and customizing a layout from scratch.
Every good structure includes some Slides and demos and its custom examples page that is full of amazing designs. When you log into the Slides backend, you will be able to see these samples and take the source code for your project.
Each sample layout demonstrates the breadth & depth that Slides has to offer. You can have a background setup media like videos or photos, along with custom animations between them. If you know how to customize a simple HTML file, then you have complete control over these templates and how they operate.
Every single sample layout demonstrates the depth and breadth that Slides offers. You can go ahead and setup background photos or videos, alongside the custom animations between them. If you are conversant with converting a simple HTML file, then you complete control over the templates and how to handle and operate them.
Slide Customization for Websites
One significant advantage of Slides Framework is that it runs with HTML/CSS/JS source code. It, therefore, implies that you can build a landing page on Laravel, WordPress, Django or Node.js. There is no backend language required because Slides can run as a static HTML/CSS web page
It, therefore, gives developers a lot of flexibility and an easy time when configuring Slides to run on any given website.
For instance, one might want a landing page to be added to their WordPress site but not added onto the homepage. Slides can be used as a WordPress template that is applied to a single page without having an effect on other Webpages on the website.
You should note that anybody hoping to edit a Slides layout will require sufficient knowledge of HTML/CSS. You may not need to use WordPress or any other CMS, but Slides operates on HTML/CSS source code. Some settings like animation effects may require configurations done by yourself. Otherwise, most of the JavaScript is contained within the plugins.
Bear in mind that if you want to work with Slides because having a certain level of HTML/CSS/JS proficiency will go hand in hand.
Altogether, the Slides template gives the user a remarkable experience for any custom landing page. Time management factor plays are essential when writing and rewriting code from scratch using a Slide generator and pre-built templates.
A critical point to note is that Slides does need some manual editing in case you want to customize a layout to match your particular requirements of your project. It is not a must that you be an expert. However, you will need to know more about HTML/CSS to make necessary changes to any given template.
In conclusion
There are other few detailed landing page frameworks on par that can be compared to Slides. The code is superb, customization is incredible, and the Slides code generator can save hours of hard work.
For a live preview, please visit the Slides landing page. It also contains details about the features of Slides and what to expect from the framework. Overall Slides is lightweight, dynamic, and perfect for anybody looking to build a custom promo page or landing page with pizzazz.