With more than 5 billion cellphones sold around the world and millions of mobile apps available in both Apple and Google markets, increase of demand of neatly crafted mobile mockups is quite predictable. Reasons vary. The obvious ones are: building an app landing pages where the template completes the overall look and is an integral component, and creating trendy gif animations with walkthroughs where the model serves as an ideal frame.
Generally, designers/developers exploit carefully executed 3D renderings or highly realistic mockups; however, when it comes to crafting website design, there is no better solution rather than utilization of sophisticated and fast-loading CSS3/HTML5/JS-powered templates that do not overload the layout and refine the project. Of course, prototyping them from a scratch is a stiff task that requires a proper level of skills and plenty of time.
Thank goodness, there are passionate developers who have already done this job, having topped up free tools with professionally coded templates; and we have picked up 15 code snippets of CSS-based iPhones. Although Apple devices slightly inferior to Android-driven devices, at least in terms of quantity, yet behind the scenes they serve as a kind of standard.
Animated flat iPhone/iPad

The developer has created a pretty simple yet helpful animation ideal for a theme presentation that undergoes changes depending on various screen sizes. The smooth sliding effect showcases neat vector wireframes of iphone5, iPad mini, iPad and browser. It is an excellent way to demonstrate responsive layout in all its glory.
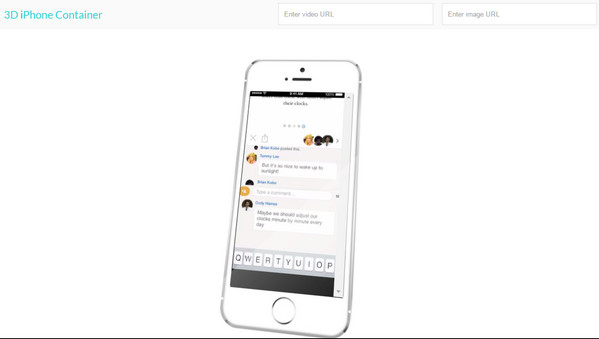
3d iphone Container

3d iphone Container by George Hastings enables to add image or video hosted in the external source and place it in top-notch 3d wrapper. The iPhone 5 mockup is carefully reproduced. Not only does it look highly realistic but it also promptly reacts on the mouse cursor.
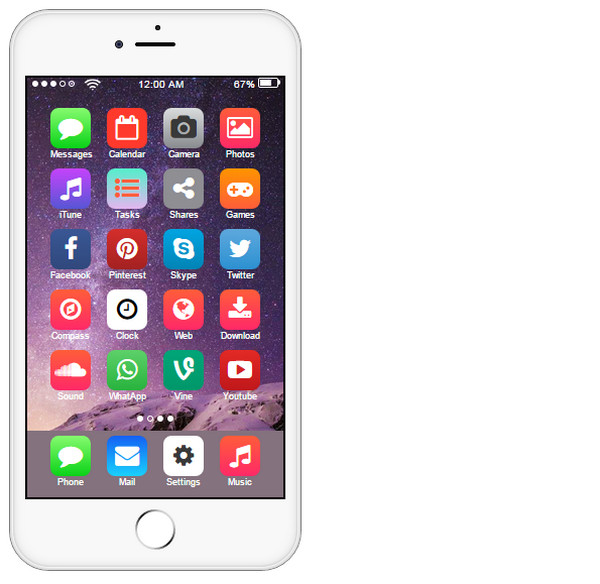
iOS7 in CSS by Tessa Ann Taylor

The developer has skillfully imitated ios7 with the help of modern CSS features. A carefully executed mockup of white iPhone 5 as well as set of vibrant icons is made through style sheets. It also features a dynamic brand bokeh-inspired backdrop that adds a subtle flair to the project.
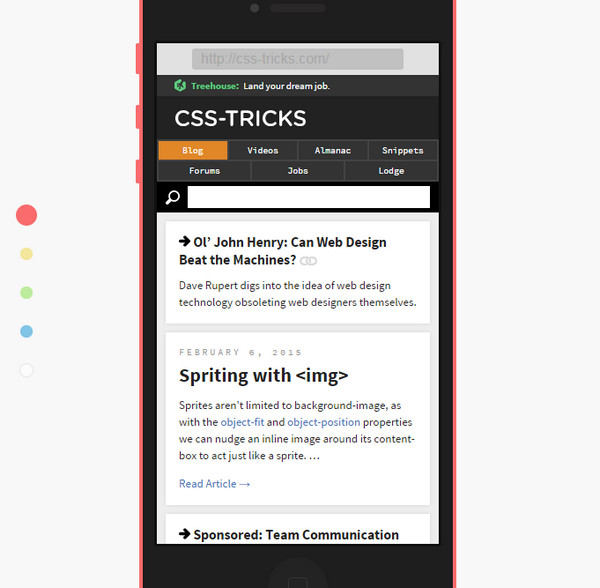
CSS Only iPhone 6

The downside of this project is that it works well only in WebKit browsers; however, it does not mean that the code snippet could not bring benefits. Its incredibly realistic appearance with wonderful animation for elegantly displaying app screens or gif walkthroughs loads quickly and naturally catches the attention, so it definitely comes in handy.
iPhone 6

Built with the help of Bootstrap framework and Font Awesome, this flawlessly tailored flat mockup of iPhone 6 serves as an excellent instrument for completing any mobile app landing page design. Moreover, it gracefully degrades and perfectly collaborates with any project driven by this powerful system.
iPhone 5c by Andreas Storm

Although the template looks a bit rough and boxy, yet the brand identity is still recognizable. The demo includes a small visually stimulating animation and 5 color options for every taste. In such a frame, any app’s UI will look impressive and eye-catching.
iPhone 5S iOS7 by Zyad Sherif

The artist has done a great job of reproducing a white iPhone 5s that looks awesome. It has a brand sophisticated Gaussian blur effect made with the help of HTML5 filters that gives a cutting edge to the aesthetics. In addition, it supports deep clicking event so that you can imitate delete option for app icons.
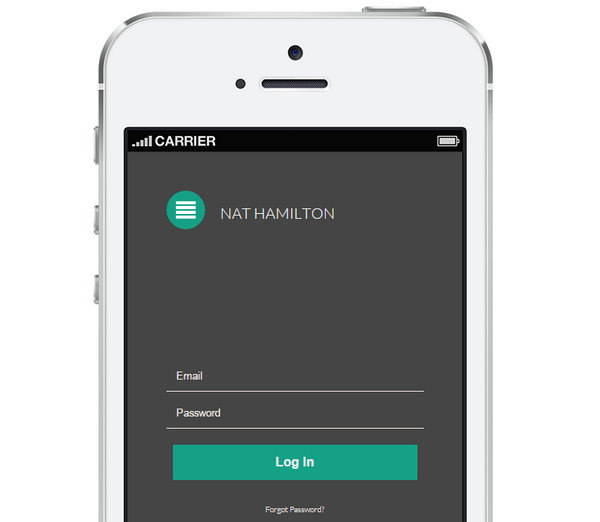
iPhone by Nat Hamilton

iPhone by Nat Hamilton displays a login form and hamburger button. The latter triggers an animation of trendy sliding out menu. Unfortunately, iPhone is just a well-crafted image, yet we believe that the featured effect will assist in creating modern dynamic walkthroughs.
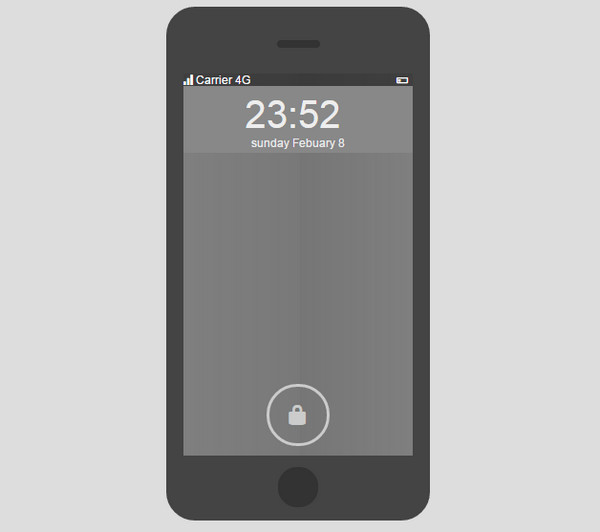
Flat iPhone Login UI

This neatly executed flat dark iPhone mockup as well as sleek and minimalist lock screen is built via CSS3. You can use it in tandem or separately, obtaining from the project exactly what you need.
A Perfect Minimal iPhone Template

A Perfect Minimal iPhone Template by Billy Crist is presented in both portrait and landscape modes for meeting various needs. Mockups are smoothly and elegantly scaled to any browser screen size through inbuilt professional adaptive layout.
iPhone CSS

iPhone CSS by Alan Mosko is a pure-CSS model where even a startling glossy effect that enormously contributes to a realistic appearance is achieved by an opacity property of CSS3. Thanks to its neat look and code-light structure, the template does not overpower the design nor overload the website.
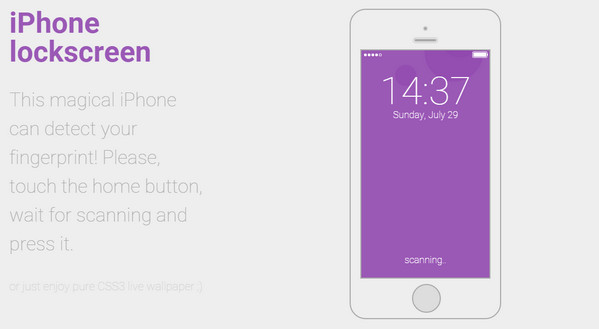
iPhone lock screen

Here, a CSS-powered cellphone is equipped with some extra functionality that is accomplished through HTML5 and JS. There are the lockscreen with beautiful bokeh-styled wallpaper that adds dynamics to the mockup and an event handler that detects fingerprints that closely imitate the feature of a real device.
Pure CSS Responsive iCons
![]()
Need robust, neatly tailored and lightweight schematic icons of iPhone, iPad and iMac for the next project, then try out this code snippet. It includes descriptions of vector device icons that have a responsive behavior for improving navigation and harmonious integration with adaptive layouts.
Animation by Norman Dubois

It seems that the artist has concentrated on crafting a fancy animation rather than on accurately reproducing iPhone wireframe. As a result, the mockup looks a bit clumsy due to sharp edges and distinctive boxy vibe.
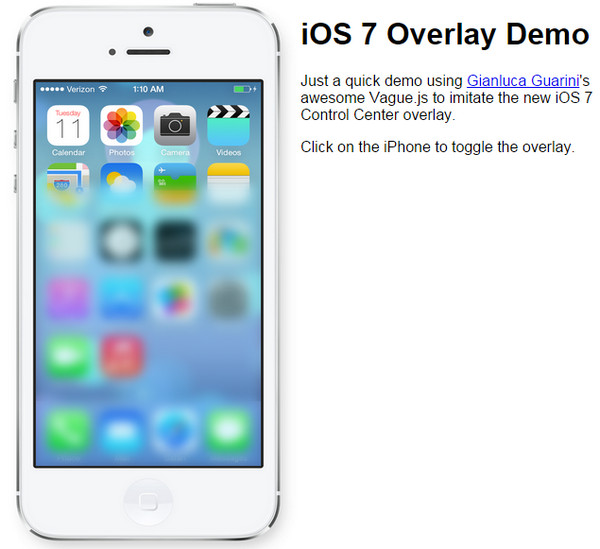
iOS 7 Overlay Demo

Here iPhone mockup is a pixel-perfect image that plays a role of an ideal frame for displaying a subtle control center. The overlay screen is skillfully brought to life by the developer with the help of Vague.js.
Conclusion
Thanks to developers’ workmanship and enormous potential of HTML5, CSS3, and JS, iPhone mockups look fantastic and effects are intriguing. Correctly structured, properly commented, and hassle-free code snippets open vast possibilities in terms of customization, improvement, and upgrading.