A Collection of CSS Puns and Jokes

As we mentioned in an article earlier, where we showcased css drawings, CSS is one of the very few languages that are fun. And by fun I mean, that you can make drawings with, can write puns and jokes with…

As we mentioned in an article earlier, where we showcased css drawings, CSS is one of the very few languages that are fun. And by fun I mean, that you can make drawings with, can write puns and jokes with…

Today I bring you an animated jQuery login and registration form that I’ve been experimenting and working on. The main idea is to have one form, that can be used to register and to login as well. And since the…

We all know how powerful CSS is, and that many amazing things can be done with, such as navigation menus, accordions and more. But there’s something else as well, drawings. Lynn Fisher, a web designer from Chandler created an amazing CSS…

In a previous tutorial I’ve shown you how to create social sharing buttons with html and css. We also buffed it with some jQuery so when they are clicked a new little window pops up for sharing. In this tutorial…

In this tutorial we’re going to take a look at the creation of an animated scroll to top with jQuery. As the name says, we’ll be create a button, that appears in the bottom right corner after the visitor starts…

In today’s tutorial, we’re going to take a look at how to create social sharing buttons with CSS and HTML. As you know, each social media platform has it’s own sharing button, that use an html tag with a few…

In today’s tutorial, we’re going to take a look at the creation of a CSS off canvas navigation menu. First off, what is an off-canvas navigation menu. It’s a menu that is hidden/pushed aside from the screen, so it’s not…

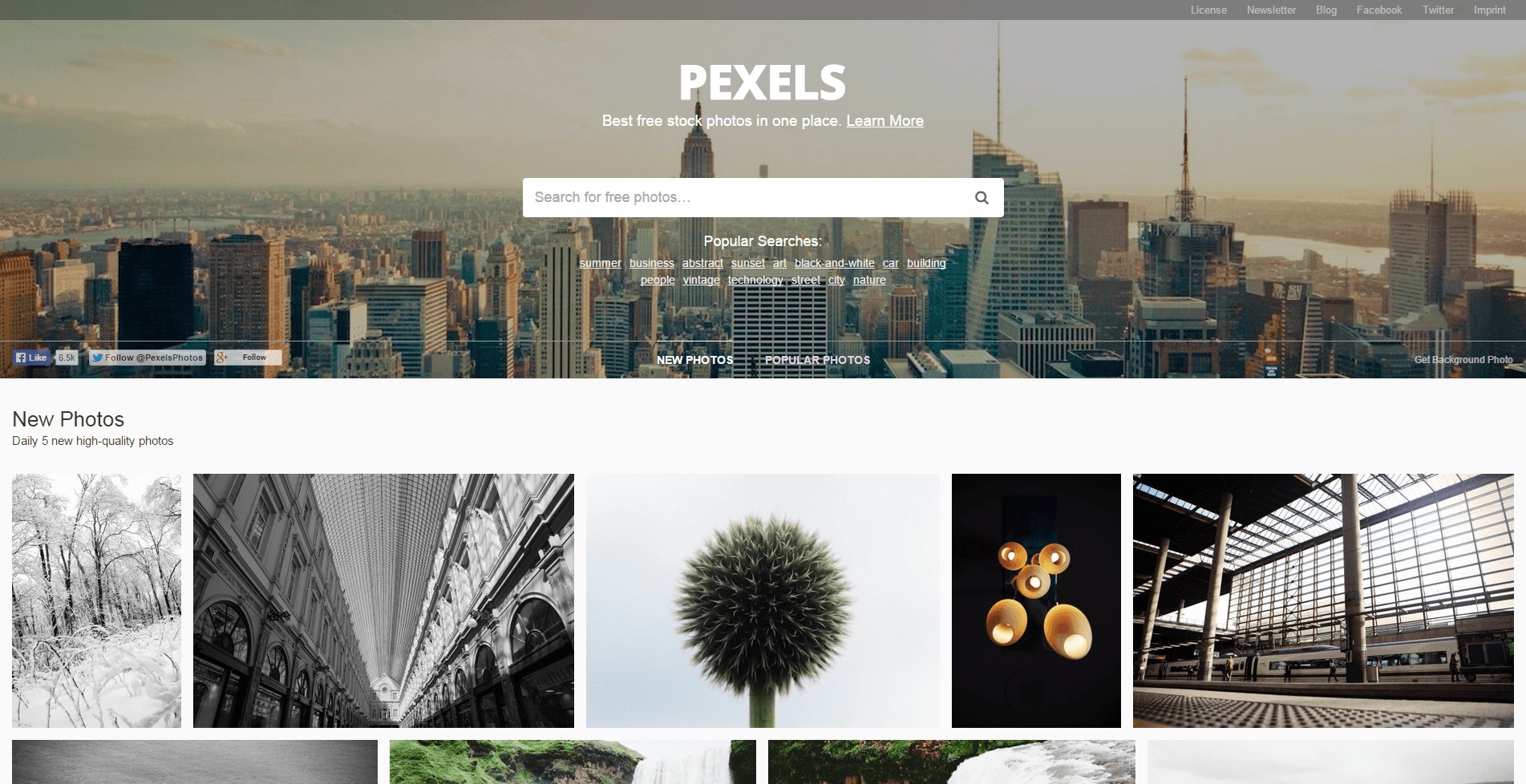
Images are a big part of every design. We could all go out and take photos and edit them to use in our projects, right? Well yes, but that requires an other set of skills and a lot of time…

Here in this post I have collected a variety of web based tools and applications that were built to help web designers with a specific solution and act as time savers. These tools might or might not be well known…

In a previous article I’ve talked about creating a responsive 2 column layout, using css floats to position our content area and sidebar. In this article, we’ll create the same exact thing, but instead of using css floats for positioning,…