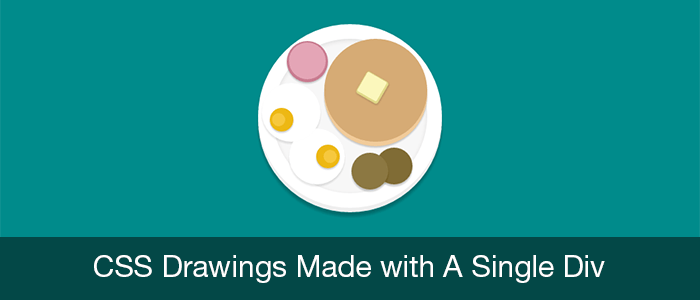
30 CSS Drawings Made with A Single Div

We all know how powerful CSS is, and that many amazing things can be done with, such as navigation menus, accordions and more. But there’s something else as well, drawings. Lynn Fisher, a web designer from Chandler created an amazing CSS…