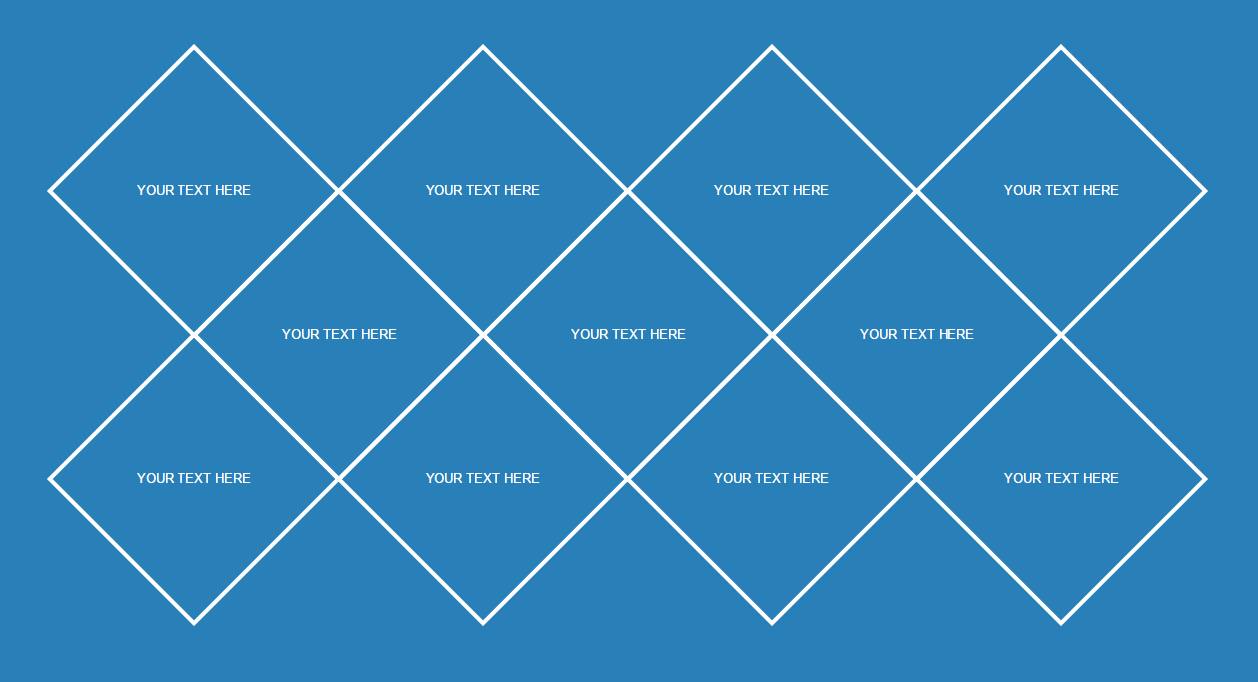
Diamond Grid Style with CSS and HTML

Today I want to show you a really neat CSS grid style, called the diamond grid. I saw a tutorial for this first on 1stwebdesigner by Sam Norton. While I followed his tutorial, I noticed that he’s using an unordered list to achieve…