
Data Table with Collapsible Table Rows
In today’s tutorial we’re going to take a look at an experiment I’ve been working on in the past few days. The basic idea is to have a html data table, that has multiple section, ( group or rows )…

In today’s tutorial we’re going to take a look at an experiment I’ve been working on in the past few days. The basic idea is to have a html data table, that has multiple section, ( group or rows )…

In this tutorial I’m going to show you how to create a pure css responsive table. We’ll do it in two steps. First, creating a basic HTML table with some basic CSS styling. Then, we’ll add some HTML5 data attributes…

In this tutorial we’re going to take a look at how can we display the content of the HTML5 data attribute with CSS In a previous tutorial, we took a look at how to use the html5 data attribute as selectors…

In this tutorial I’m going to show you how to create Responsive Pure CSS Tabs. We’ll be using Font-Awesome to add icons to the tab labels, so we can hide the text label and leave only the icons on smaller…

One of the common issues that most of the web professionals, including designers and developers, are facing while developing a web application or site is to improve the user experience of their visitors. If you are able to make your…

This is a guest contribution by Graeme Caldwell WordPress is a hugely powerful content management system that makes it easy to include any number of widgets and features on a site. The range of options can be overwhelming, and many novice…

Today I’ve collected some creative logo designs and logo inspiration. The Logo is one of the most important element of your website or brand for multiple reasons. It’s the one aspect of a company’s brand, economic or academic entity. It’s…

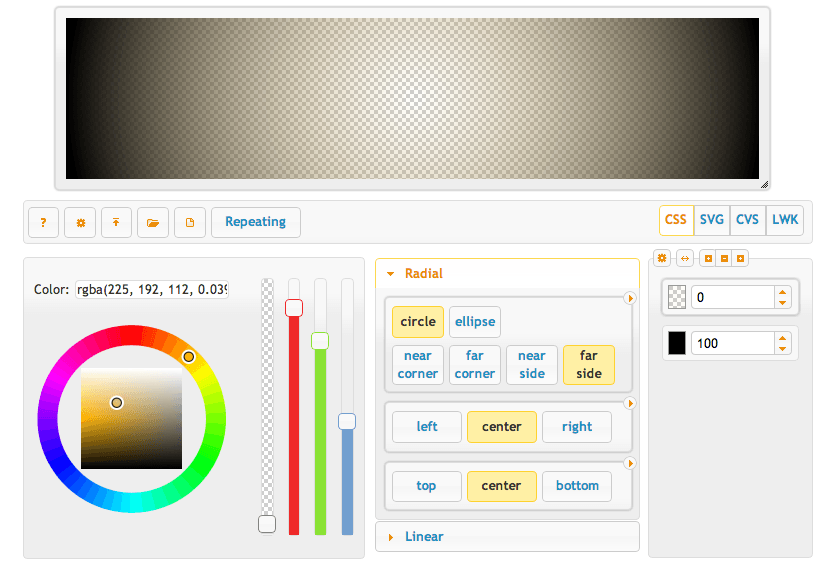
There are some nice and useful css generators around the web that I think every web designer should use. Why should you use css generators? It’s simple, they speed up your work flow, bu providing you written code that you…

This is a guest contribution by Addison Cohen To say that an interface design can either create or terminate the success of your application or website will be too mainstream. However, it has to be said that if your product…

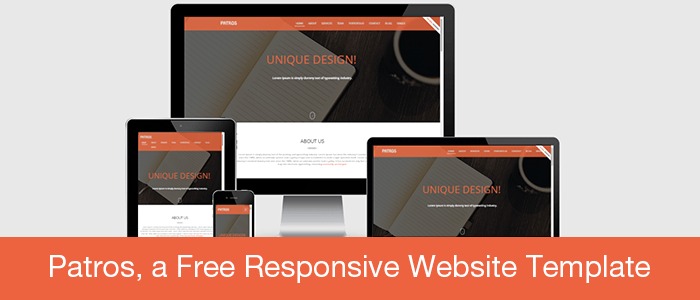
Today we have a great responsive website template from ATIS Digital Agency, called Patros. Patros is a responsive website template built with HTML5 and CSS3 on the Bootstrap framework. It is fully customizable and can be used as a single…